今天来说一说UILabel的约束设置问题
首先主要介绍:Priority(控件约束的优先级)、Content Hugging Priority(控件抗拉伸优先级)、Content Compression Resistance Priority(控件抗压缩优先级),好的,开始一个个介绍。
1.Priority控件中每一个约束都有优先级,在xib和storyboard中很容易看到,如图:

在这里可以设置约束的优先级,优先级的取值范围是1~1000,控件的约束会有限满足优先级高的,控件的约束默认都是1000。
2.Content Hugging Priority(控件抗拉伸优先级) 优先级越高越不容易被拉伸,默认是250。
3.Content Compression Resistance Priority(控件抗压缩优先级) 和拉伸一样,优先级越高的越不容易和压缩,默认是750。
上面只是简单介绍一下,下面进入演练中。
在view中添加一个label,设置约束左:150,右150,垂直居中,最好给label设置背景颜色,这样比较容易看清label的长度。

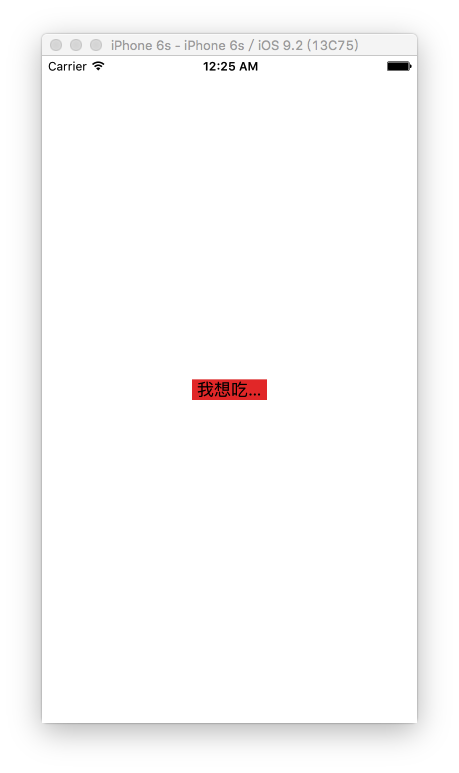
运行之后,显示为

为什么会显示成这个样子,我们的label的居然被压缩了,这并不是我们想要的结果,原因请接着往下看。
Content Compression Resistance Priority(抗压缩的优先级)是750,而我们控件约束默认的是1000,此时肯定会先满足控件约束的,所以label被压缩了。要体现抗压缩性也就是说label不被压缩这时要将label的左或者右约束优先级设置小于750。此时就会先满足抗压缩,控件的约束就先放一边了。我是将label的右约束优先级改成650了,显示结果为:

好了,肯定会有小伙伴骂我,我靠,这什么鬼,不要惊讶,这是正常的,因为我设置的约束有点大了,并且文字没换行,小伙伴们可以自己调试一下,多动手才能印象深刻。
接下来演示被拉伸的效果。
此时我们设置label的左右距屏幕边约束为60,优先级设置默认的1000,显示结果为:

是的,你会发现label被拉伸了,这是因为label的抗拉伸优先级是250,而label约束的优先级是1000,这是系统肯定会优先考虑label的约束,所以label被拉伸了。当我们设置label右约束为240时,当然也可以设置左侧,注意:可以同时设置左右约束的优先级,但是如果你设置的都小于250时,不能让label的左右的优先级相等,这是为什么呢?因为既然约束的优先级小于抗拉伸的优先级label肯定不会被拉伸,这时label的左右约束优先级还一样,你让系统执行那一个约束?如果都执行那就是label被拉伸,如果都不执行label还会显示吗?所以这样设置会当场报错,看来系统也是很明智的。好了,正确设置完之后结果会显示这样:

这样label没有被拉伸,显示了它的固有尺寸。
把自己的理解写出了,有不对的地方请小伙伴们指正。